.Front-End {
Life: Colourful;
Work: Successful;
Love: Sweet;
Family: Healthy;
}

label.cameraButton {
display: block;
margin: 1em auto;
width: 120px;
padding: 0.5em;
border: 2px solid #666;
border-color: #fec #eca #eca #fec;
background-color: #DDD;
}
/* Look like a clicked/depressed button */
label.cameraButton:active {
border-color: #eca #fec #fec #eca;
}
label.cameraButton input[accept*="image"] {
display: none;
}
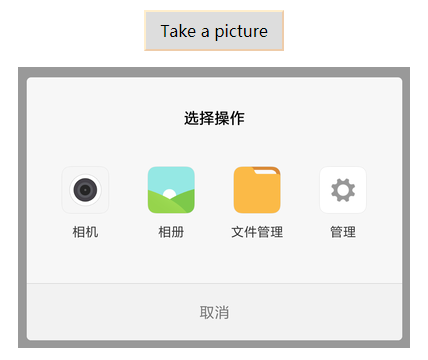
<label class="cameraButton">Take a picture
<input type="file" accept="image/*">
</label>
HTML Media Capture
https://www.w3.org/TR/html-media-capture/
HTML Media Capture Demo
https://addpipe.com/html-media-capture-demo/
Published by wkylin 12 August 2017