.Front-End {
Life: Colourful;
Work: Successful;
Love: Sweet;
Family: Healthy;
}
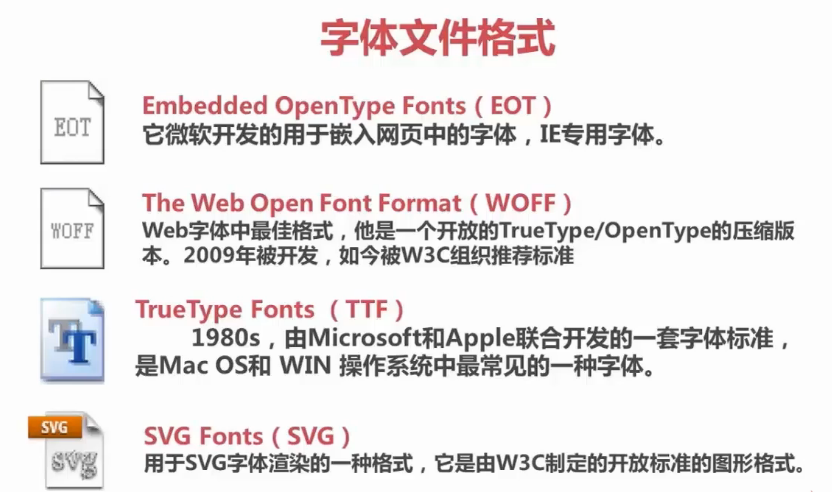
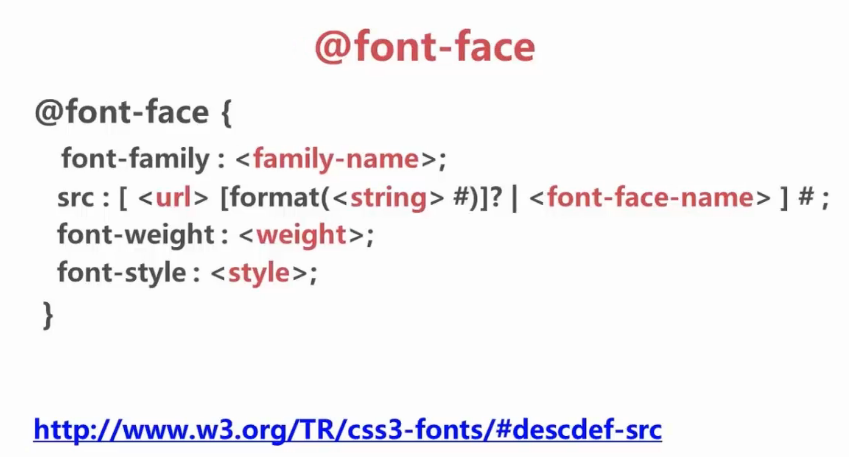
@font-face是CSS3中的一个模块,主要是把自己定义的Web字体嵌入到网页中.随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体.
适用性:一个图标字体比一系列的图像要小。一旦图标字体加载了,你的图标就会马上渲染出来,不需要下载一个图像。
可扩展性:图标字体可以用font-size属性设置其任何大小。
灵活性:文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。
兼容性:网页字体支持所有现代浏览器(包括IE6)。



@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src:local('fontName Regular'),
local('fontName'),
url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
font-weight: normal;
font-style: normal;
}
.klass{
font-family:"YourWebFontName";
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale; /*清晰 反锯齿*/
}
Published by wkylin 06 October 2011